Table of Content
Shopify Business Startup Kit is a multifunctional set full of features and beneficial offers for a handsome price. Then let’s find out more about this service and realize what you should wait for. For those who aren’t technology gifted, however, possess a strong desire to start a dropshipping business. Aren’t you aware of customizing a store manually?
Select Product price from the first dropdown list. In the Collection type section, select Automated. We now review dozens of web related services , and write in-depth guides about site creation, coding and blogging. All we wanted to do is create a website for our offline business, but the daunting task wasn't a breeze.
Customizing the homepage of your online store
Shopify allows you to customize the layout of your home page. If you want to change the title of your All collection, then you can edit it now that the collection has been created. It is important, however, that the handle of the collection remains set as all.
If you need additional technical support, you can access more resources on the Shopify help center. If you have any specific questions about your theme, reach out to our support team for personalized support. Unlike the theme editor in Shopify, your customization options in Page Builder are nearly endless.
Theme settings
The blocks within each section are also customizable, just click on them and make your changes. Along the left side, you’ve got your Header, your Footer, and a few sections in between. In the Current theme section, you’ll find the theme you are using. Below that, you can also see other themes you’ve downloaded in the Theme library section. Travel-centric apparel brand NxTSTOP uses their homepage to great effect, successfully communicating the excitement of exploring beyond the four walls of your home. In one version, they use a slider element to show off three different products.

Depending on what product imagery clicks with the shopper, they can click the relevant CTA and be transported to the right selection of products. Then, a full-page video of a woman being extra comfortable in her bed. Finally, they regale visitors with the unique details of their products that make them so great. On it, you show off your products and branding in a way that helps drive shoppers through the store and to what they really want. It may look a bit different online, but the signs and windows exist just the same.
How Do I Change My Shopify Homepage Code?
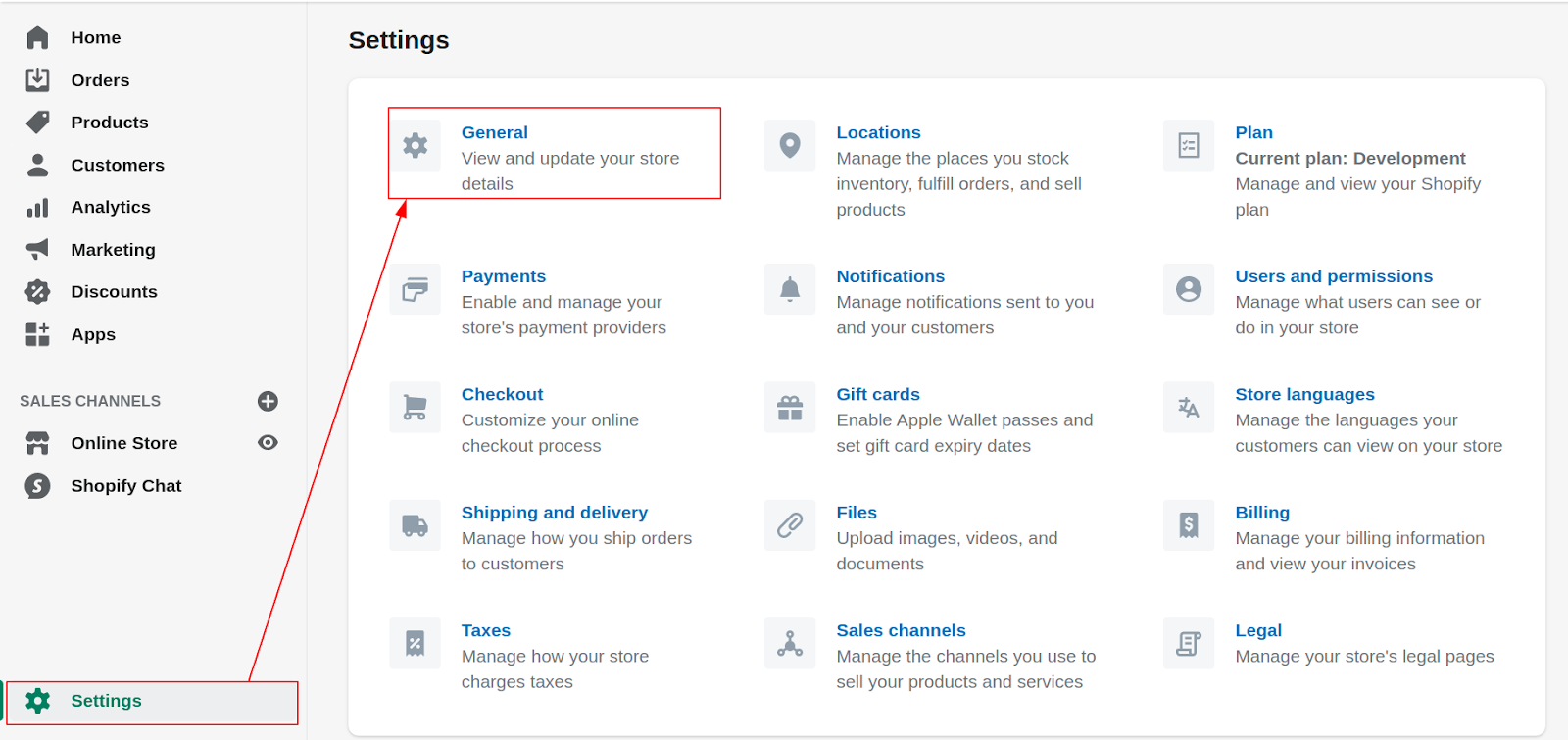
Log into your Shopify admin using your store credentials. The ‘General Settings’ tab allows you to make changes that are carried throughout your store. This includes the fonts, text, background colors and connecting your Shopify store to social media accounts.

For this, I can add a banner image—which I chose from Shopify’s free image gallery—and the position and color of the text element. With the pandemic still a major concern, they quickly added a section to the page that leans into their selection of face masks, narrowing them by type of use. Their homepage for their Boxing Day sale was quite similar to the above versions, with the addition of a sale banner between sections.
Shopify Images, Videos and Slideshow
If you haven't customized your menu yet, you can click on "Edit menu" to go back to your Shopify admin and make those changes. "Secondary side bar menu" refers to the extra links included in the mobile navigation. Shopify is one of the most popular ecommerce platforms on the market today. If you’re looking to start an online store, Shopify is a great option.
URL redirects can be used to redirect traffic from one web page to another. When you change a URL on your Shopify store, you can create a URL redirect to ensure your customers can still find what they're looking for. To do that, just click on Add section in the menu on the left sidebar and choose from one of the dozen or so sections . You aren’t stuck with the default sections provided by your theme. You can add sections to get exactly the content you want on your homepage.
In the sidebar menu there is an option that reads, ‘Add Section’, click on this. You can then select the type of section you want and then click on the ‘Add’ option. Once added, you can change the content within the section.
Drag them into place and edit any aspect you like—from fonts, colors, and element functionality to margins, padding, and device visibility. First, start by creating your landing page just the way you want. With Page Builder, you can quickly build and edit your homepage—or develop multiple versions for regular updating—so your shoppers are consistently greeted with your best. Just click and hold the dots icon and move it where you want it.
You should get every detail right to make a good first impression on visitors and encourage them to interact with the site. Once you are satisfied with your new landing page, simply save and publish it with the button in the upper right corner. As you build your page, you can use the device icons at the top to see how your page will look on various screens. You can even edit elements for specific devices based on how it looks in that view.
With only two or three words, you need to get visitors to click through. In our new tutorial we will teach you how to change predefined images dimensions in your Shopify store. We can change the text overlay by scrolling down the left sidebar to access the Heading and Text text-boxes. Type the content on those boxes, and Shopify will update the preview on the right side. Add a collection filter to your collection pages to allow your customers to find the products that interest them the most.

No comments:
Post a Comment